專家不藏私告訴你7大重點,幫你做出印象深刻的網站
HOME / 關於網頁設計

一個好的網站,就具有良好成效的網站。一般來說網站比需具備好的文章內容,以及正確的行銷策略,才有可能達到預期的成效。網路發展初期,因為做網站的公司很少,競爭較平緩,但如今網站越來越普及, 加上網站技術和網路平台不斷推陳出新,網站公司越來越多,因此做一個更好的網站,在眾多網站中脫穎而出,對往後展來說,是很重要的。
根據最近調查表示,大多數客戶瀏覽網站時第一次使用網站的經驗,是非常重要的,客戶開始接收的訊息必須是正確的,才能建立客戶的一種信賴感。網站應該在10秒內,讓客戶產生興趣向下瀏覽,因為網路平台競爭很激烈,如同肉搏戰一般,在短間內給予網友想要且最新的內容是很重要的,以下是針對網頁內容的優質性進行討論。
一般來說,當你費盡千辛萬苦,讓客戶點開網站時,客戶只會用短短幾秒時間來決定會不會看下去,如果顯示的內容,並不是客戶所想要看的或沒達到需求時, 網頁會馬上被關閉,這也代表你提供的資訊不是訪客想要的,縱使網站行銷策略的方向是正確的,也只是增加沒意義的瀏覽數, 所以當您架設網站時,必需掌確保一開始的標題和內容能讓人想看下去,並能引導到其他可能有興趣的文章內容。

做作好網頁設計,建議遵守一個法則,那就是訪客點擊三下,就可以找到正確且看到想要的內容,如果客戶能夠很容易就發現自己有興趣的文章和產品,會對網站產生信任感, 進而繼續瀏覽更多資訊,因此怎樣設計才能讓客戶更簡單的看到想要的內容,是網頁設計很重要的。

架設網站的主要目的,其大多目的是讓商品或服務讓更多人被看到,如果網頁內容充很豐富精彩,但由於缺乏清晰的派落和導覽,就像看一般人抽象畫一般樣,
很難立即了解文章或產品內容。一般好的網頁設計,應該會把文章內容依重要性區分開來,最重要資訊當然要讓訪客最優先看到,並以此類推下去,這樣才不會一開始就讓人感到無趣從而離開。
網頁內容如果包含許多文字與圖片,設計上圖片和文字要相互補強,能簡單又清楚的表達內容資訊或品牌價值,最重要的目的是讓訪客快速記住文章內容和商品資訊,所以設計排版時應該要簡單明瞭,
讓網頁內容簡潔易懂,訪客可以更簡單了解網頁內容。 排版太混亂的文章內容,會使訪客視覺疲勞與不耐煩,使用簡單扼要的文字與圖片的網頁設計方式,反而可以讓網站加分。
具獨創性且豐富的網頁內容,是許多訪客最喜歡的,假如訪客可以在一個網頁內,找到所有自己喜歡的內容或商品, 沒必要再去其他網站浪費時間,且這種內容豐富的網頁,分享給其他人也非常方便,如果訪客喜愛這個網頁,也有機會推薦給朋友, 進而達到網路行銷的目的,假如文章是有獨創性的,搜尋引擎非常喜歡這種文章,很容易給高分,達到google排名往前的效果。
如果公司有LOGO和CIS(品牌標識),那麼網站的風格和這些產品識別需保持一致性,這就是公司品牌與網站的風格要相同,這也是增加客戶信任感的一個重點, 這樣新和舊有的客戶可以很清楚藉由辨識公司品牌,並且對網站產生相同的認同感。

怎樣才能讓客戶對網頁產生信任感? 其實一個有信任感的網站除了好看的視覺設計和豐富的獨創性文章外,還需要隨時加入更多最新的文章內容或產品訊息, 一個資訊過時的網站內容,會讓訪客覺得其服務也是過時的,除了網站感覺粗糙、沒有內容、資訊太亂和過度設計都可能會讓訪客感到不信任, 所以網站要教給專業的網頁設計公司去製作,完成後還要隨時經營並更新最新內容,與您的訪客建立信任關係。
目前網站大部分都是動態網頁,也就是用到資料庫或server程式的網頁設計,這種網頁具有較多的管理功能, 例如最新消息、留言板、產品上架等等,可以讓管理者在後台管理或更新網頁資訊, 這是很重要的,後台設計需要人性化/便利且實用,才能幫商家更方便的管理維護網站。
SEO網站架構是指網站在架設時,依照SEO的基本規範和概念思想,對網站整架構或網站頁面內容進行規劃設計,讓網頁內容能夠容易被搜尋引擎了解,進而增加被搜尋引擎收錄及提升排名的效果。 SEO網站架構除了可以讓 Google 了解網站的分類和內容,也可以幫助使用者體驗能更順暢。網站進行「搜尋引擎友善化」後,也會比較好進行後續的行銷策略規劃。
測試網站的效能最常用的工具是Google PageSpeed Insights (簡稱:PSI), 這是google免費提供大家檢設網站校的能的一種免費線上工具。 Google PSI 檢測時會先檢查測試網頁是不是符合RWD原則(自適性網頁設計),如果網頁不符合自適性網頁設計, 就不會符合 PSI 的基本條件了。
PSI測試很多項指標,這些都和網站效能有直接或間接關係,例如主機速度、程式效能、HTML、CSS、JavaScript、圖片壓縮、第三方程式碼、使用者體驗等項目,如果PSI檢測最後顯示是綠燈,表示網站速度良好,如果顯示紅燈就要想辦法修正網站速度問題,若想要做好網站的SEO架構,檢驗分數最好可以控制在80分以上才算保險。

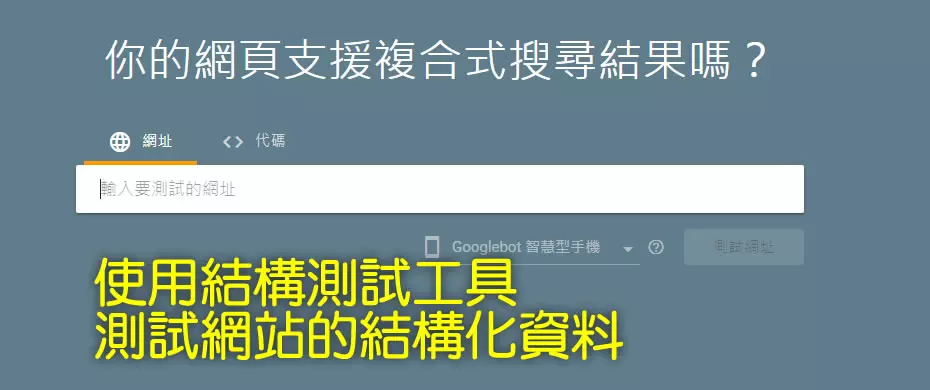
結構化資料是一種給搜尋引擎看的資料格式,網站可以提供這種格式,讓 Google搜尋引擎立刻了解網頁上的內容資訊,這種資料有很清楚的標記規範,目前一共有40幾種,不同網頁可以根據不同的內容和目的,配置適合的結構化資料,並按照這些標準格式書寫結構化,當網站內有這些「標記程式」才算是良好的SEO網站架構,如果想測試網站的備結構化資料正不正確, 可以使用Google 提供的結構測試工具,如果測試出來沒有任何結構或結構有錯誤,可以叫網頁設計公司修改。

SSL 就是一種網站加密協定,就是網址https的s,代表這個網站的資訊有加密且認證過,是很安全的。 目前SSL已經成為一種趨勢,Google也已經用行動對SSL提出看法,就是只要使用GOOGLE營覽器去檢視網站,如果網站沒有SSL,會出現不安全的字樣, 會降低客戶對網站的信任感,更不用提在網站購物付款了。
網站的行動裝置相容性,對SEO網站架構是非常重要的, 因為google曾經正式宣佈搜尋結果會以"行動裝置為主",意思就是網站如果採用自適性的網頁設計(RWD/AWD),會影響google排名、無法和其他網站競爭。
文章選單
什麼是好的網頁設計?
確保吸睛的標題和內容 讓人想看下去
網頁動線 最好清楚簡單
網頁內容必須段落分明 脈絡清楚
具獨創性且豐富的內容
網站風格和公司的CIS一致
隨時更新最新資訊 產生信任感
網頁後台管理 需人性化和便利
甚麼是好的SEO網站架構?
PSI網站效能檢測
結構化資料(schema markup)
網頁具有SSL
行動裝置相容性測試
0935892259
line:mucorales
早上10:00~晚上9:00
| 網頁設計 | RWD網頁設計 購物網站 形象網站 |
| 網路行銷 | google關鍵字行銷 seo關鍵字排名 google商家行銷 內容行銷 部落格行銷 臉書行銷 品牌行銷 |
| 網站排名 | google關鍵字排名 網站seo優化 網站關鍵字排名 網站seo報價 |
| 程式開發 | 專案程式開發 進銷存系統 定位系統 訂房系統 庫存系統 |
| APP開發 | 公司APP 購物APP |
| 諮詢服務 | 不管網路大小事都歡迎您來電詢問 |

ELITE WEB DESIGN